Therapuppy app + website
UX + UI / Visual design + illustration / Interaction design
Connecting people to therapy dogs anytime, anywhere with the ease and flexibility of a dedicated mobile app and responsive website.
Project Duration
August to September 2021
Six weeks
skills
UX + UI
Visual design + illustration
Interaction design
TOOL
Figma
Overview
The problem: How can we make dogs and the benefits they bring to people more accessible?
Research recognizes the unique impact a human-dog bond can have on mental and physical health. But because of varying circumstances, many people lack the ability to own a dog or to have regular access to one. Therapuppy creates a first-of-its-kind, organized community where a wider and more varied audience can enjoy that human-dog bond and all the benefits that come with it.
The goal: To design a dedicated mobile app and responsive website that will educate people on the benefits of dog-assisted therapy, make these animals more accessible by providing in-person and virtual visits to people in need, and build a community of volunteers and resources.
Discover
Empathizing with the target user: I conducted interviews and created empathy maps to understand the users I’m designing for and their needs.
4 out of 5 interviewees find it difficult to gather information on dog-assisted therapy and wish there was a “one-stop-shop” where they could access resources, chat with real people, and engage with a like-minded community.
4 out of 5 interviewees don’t own a dog because of circumstances out of their control.
5 out of 5 interviewees would like more options for therapy dog visits (other than the standard hospital visit).
3 out of 5 interviewees would be interested in the ability to schedule virtual sessions with a therapy dog.
I identified caretakers and family members of people in hospitals as a primary user group—particularly those who recognize the benefits of in-person dog interaction, but who don’t have access to therapy dogs or don’t know where to find them.
The additional feedback I received through research made it abundantly clear that users would like to use dog-assisted therapy for themselves and others if they had access to an easy-to-use tool to help educate and guide them.
Define
User personas: I created user personas to better understand the goals and motivations of the target audience. For example, Henry is a caregiver and teacher who needs an easy way to access therapy dogs in their community because they’d like to explore the benefits of dog-human interaction.
Problem statement: How might we make therapy dogs more accessible so that people can benefit from dog-human interaction?
Ideate
Crazy Eights: I did a quick ideation exercise to come up with ideas for addressing gaps and opportunities I identified in the research. I focused on ways to engage the dog-therapy community and bring its value front and center.
Prototype
Wireframes: By sketching several iterations of each app’s screen on paper, I ensured that elements that made it to digital wireframes would be apt to address specific user pain points centered around accessibility, flexibility, and available resources. For the home screen, I elevated different types of visits the user can book and highlighted sections on available dogs and further information about dog-assisted therapy.
Moving into digital wireframes, I confirmed that screen designs were based on feedback and insights I gained from the user research. I focused on making it easy for users to book a therapy dog for several different types of visits and to find more information on the subject.
Booking is highlighted and elevated on page.
Large call to action and global navigation provide clear, easy ways for users to learn more and engage with others.
Details of visit are quick and easy to modify before booking.
Lo-fi prototype: The low-fidelity prototype connected the primary user flow of booking a therapy dog visit so I could apply it in a usability study with multiple users.
Test
Usability studies: I conducted two rounds of moderated usability studies to help inform and polish the designs. I synthesized participant feedback, mapped themes, and developed insights with an affinity map.
The first usability study revealed confusion with the visit duration and where the user was in the booking process. I added a progress indicator (1) to inform the user of where they are in the booking process and a time range (2) to clearly communicate the length of the visit.
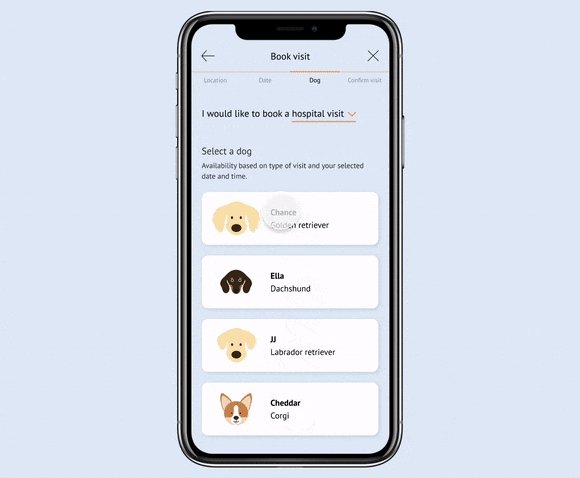
Feedback from the second usability study indicated the need for clear button language so the user didn’t think selecting their dog was the last step in the process. I changed “Book [name]” to “Choose [name]” so it was evident the user would have a chance to review and confirm their visit details before booking.
Final product
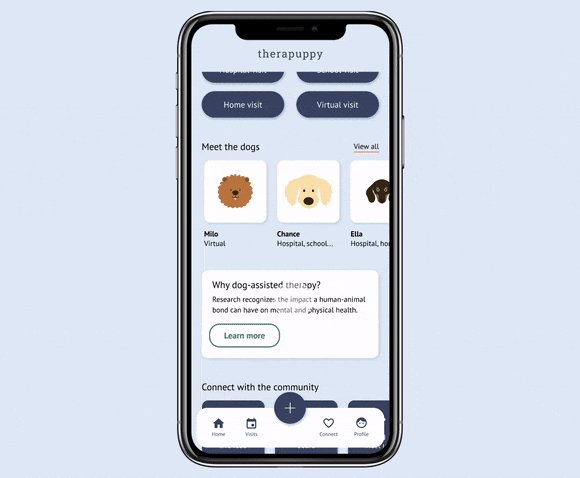
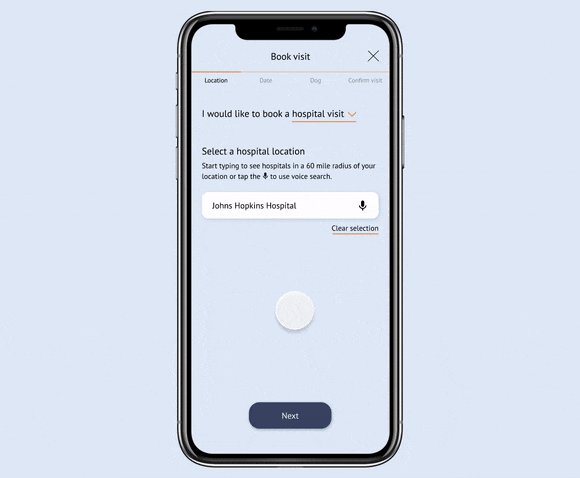
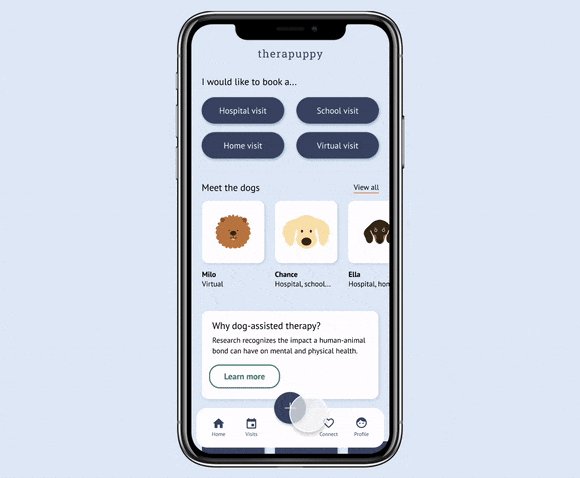
The final high-fidelity prototype presented polished user flows for booking a visit with a Therapuppy dog through the app. It also met user needs for clear, direct language and navigation.
High-fidelity prototype (app)
Final screens (app)
Accessibility considerations
Provided access to vision-impaired users with a high-contrast color palette (that meets WCAG AAA standards).
Provided speech recognition functionality so that users can dictate text for the “search locations in your area” form field.
Included a progress indicator for booking a visit so users are always aware of which step they are on.
Responsive design
With the app designs completed, I began work on designing the responsive website. I created a sitemap to guide the organizational structure of each screen’s design to ensure a cohesive and consistent experience across devices.
Emphasizing the benefits of therapy dogs and making it easy to book one were key features of the app that were also vital to elevate on the homepage.
Responsive designs for mobile, tablet, and desktop screens
Takeaways and next steps
I’m seeking to solve a big problem and I’ve only scratched the surface. But carefully considering each step of the design process and aligning with specific user needs helped me to discover solutions that were both useful and achievable.
“I knew therapy dogs existed, but I never imagined that they could be so attainable. Therapuppy takes a thoughtful and intentional approach to a really special issue, one I think a lot of people could relate to and benefit from.”
The app makes users feel like Therapuppy truly considers how to fulfill a unique gap in their community. Conducting additional research on how successful the app is in reaching the goal for in-person vs. virtual interactions will be important; different types of users need to feel that Therapuppy offers equitable and attainable services, regardless of peoples’ circumstances. I’d also like to add more educational resources and avenues for users to learn about the benefits of therapy dogs. It would be incredible to see this idea come to life someday!